Tabel adalah sebuah bagan dalam bentuk baris dan kolom.Saat menjelajah internet sering kali kita menemukan web-web memajang tabel yang didalamnya berisi data/informasi tertentu.
Lantas bagaimanakah web-web tadi membuat tabel dengan bahasa kode/bahasa program yang lebih familiar kita sebut HTML.Berikut kode-kode html yang diperlukan untuk membuat tabel html:
Baca Juga :
- Tehnik | Trik Seo Terbaru 2019
- Membuat Link Di Blogspot
Supaya lebih memahami pembuata tabel pada HTML simak contoh berikut:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Tabel Html</title>
</head>
<body>
<table border="1">
<tr>
<td>baris 1 / kolom 1</td>
<td>baris 1 / kolom 2</td>
<td>baris 1 / kolom 3</td>
<td>baris 1 / kolom 4</td>
</tr>
<tr>
<td>baris 2 / kolom 1</td>
<td>baris 2 / kolom 2</td>
<td>baris 2 / kolom 3</td>
<td>baris 2 / kolom 4</td>
</tr>
<tr>
<td>baris 3 / kolom 1</td>
<td>baris 3 / kolom 2</td>
<td>baris 3 / kolom 3</td>
<td>baris 3 / kolom 4</td>
</tr>
<tr>
<td>baris 4 / kolom 1</td>
<td>baris 4 / kolom 2</td>
<td>baris 4 / kolom 3</td>
a<td>baris 4 / kolom 4</td>
</tr>
</table>
</body>
</html>
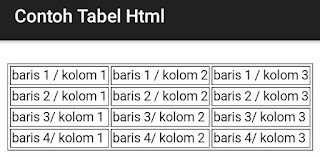
Hasilnya :
Dan yang berikut adalah contoh membuat tabel HTML dengan menggunakan tag head atau judul kepala tabel :
<!DOCTYPE html>
Dari 2 contoh di atas semoga sobat semua bisa paham lebih-lebih bagi pemula selamat mencoba/mempraktekkannya di web/blog masing-masing.
Terima kasih sudah mampir,salam blogge & semoga sukses..!
Wasallam..!
Lantas bagaimanakah web-web tadi membuat tabel dengan bahasa kode/bahasa program yang lebih familiar kita sebut HTML.Berikut kode-kode html yang diperlukan untuk membuat tabel html:
Baca Juga :
- Tehnik | Trik Seo Terbaru 2019
- Membuat Link Di Blogspot
- Tag "table" / <table> untuk membuat tabel.
- Tag "tr"<tr> / utuk membuat baris.
- Tag " td" / <td> untuk membuat kolom.
- Tag "th" / <th> untuk membuat judul kolom.
- Atribut "border" untuk nilai besar / kecil garis kolom,semakin besar makin besar pula ukurannya.
Supaya lebih memahami pembuata tabel pada HTML simak contoh berikut:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Tabel Html</title>
</head>
<body>
<table border="1">
<tr>
<td>baris 1 / kolom 1</td>
<td>baris 1 / kolom 2</td>
<td>baris 1 / kolom 3</td>
<td>baris 1 / kolom 4</td>
</tr>
<tr>
<td>baris 2 / kolom 1</td>
<td>baris 2 / kolom 2</td>
<td>baris 2 / kolom 3</td>
<td>baris 2 / kolom 4</td>
</tr>
<tr>
<td>baris 3 / kolom 1</td>
<td>baris 3 / kolom 2</td>
<td>baris 3 / kolom 3</td>
<td>baris 3 / kolom 4</td>
</tr>
<tr>
<td>baris 4 / kolom 1</td>
<td>baris 4 / kolom 2</td>
<td>baris 4 / kolom 3</td>
a<td>baris 4 / kolom 4</td>
</tr>
</table>
</body>
</html>
Hasilnya :
 |
| Tabel HTML |
Dan yang berikut adalah contoh membuat tabel HTML dengan menggunakan tag head atau judul kepala tabel :
<!DOCTYPE html>
<html> <head> <title>Contoh Tabel HTML</title> </head> <body> <table border="1"> <tr> <th>No</th> <th>BARANG</th> <th>HARGA /kg</th> </tr> <tr> <td>1</td> <td>Beras</td> <td>9 ribu</td> </tr> <tr> <td>2</td> <td>Minyak</td> <td>8 ribu</td> </tr> <tr> <td>3</td> <td>Gula</td> <td>6 ribu</td> </tr> </table> </body> </html>
Hasilnya :
 |
| Contoh Tabel Html Dengan Tag Head |
Dari 2 contoh di atas semoga sobat semua bisa paham lebih-lebih bagi pemula selamat mencoba/mempraktekkannya di web/blog masing-masing.
Terima kasih sudah mampir,salam blogge & semoga sukses..!
Wasallam..!






Tidak ada komentar:
Posting Komentar
- Dilarang komentar spam tunjukkan bahwa anda adalah pengunjung yang baik.
- Sedikit kritik dan saran dari anda akan sangat berarti dan saya anggap sebagai motivasi saya dalam membangun blog ini.