Seringkali seorang blogger pemula kebingungan menentukan mana yang harus didahulukan antara menyiapkan artikel-artikel yang hebat untuk diisikan di blognya atau membuat/membenahi tampilan blog agar keren dengan harapan setiap pengunjung akan betah berlama-lama berada di blog kita.
Menurut saya kedua hal tersebut memang memegang peran penting akan nasib blog kita kedepannya.Kalau saya pribadi lebih memilih mengutamakan membuat artikel/konten yang berkualitas yang bahkan blogmaster/webmaster seduniapun setuju jika dalam sebuah blog "Konten Adalah Raja"
Saran saya kita harus pandai-pandai membagi waktu dimana pada saat kita membuat artikel-artikel untuk blog secara rutin di sisi lain kita juga harus berusaha mendandani blog kita supaya tampak rapi.
Baca Juga :
- Fungsi Menu Toolbar Pembuatan Entri
Sebenarnya untuk blog yang berdomain blogspot punya google juga sudah menyiapkan template/tema gratis,tapi apa mau dikata beda orang beda selera,ingin begini ingin begitu.
Banyak sekali cara atau kiat dalam mendandani sebuah blog,dalam hal ini banyak yang mengatakan bahwa membuat judul sebuah blog berada di tengah akan membuat blog terkesan rapi dan saya setuju akan pernyataan tersebut.
Nah berikut ini saya akan berbagi trik bagaimana supaya letak judul blog berada di tengah,caranya sangat gampang bahkan untuk blogger pemula sekalipun,sebagai berikut :
Cara Pertama
- Copy kode berikut
/* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
text-align:center;
}
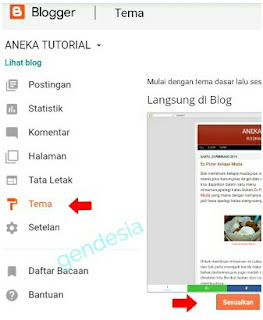
- Masuk ke blog kalian,pada menu dashboard klik Tema lalu pilih Sesuaikan seperti gambar di bawah
- Tahap selanjutnya klik Lanjutan lalu pilih Tambahkan css (kotak merah) kemudian pastekan kode css yang sobat copy tadi pada kolom yang disediakan,lihat gambar berikut :
- Lalu klik Terapkan Ke Blog dan lihat hasilnya.
Cara Kedua
Pada beberapa tema cara di atas mungkin tidak bisa diterapkan karena sebagian tema tidak ada menu Tambahkan css seperti cara pertama sehingga kita bisa mengakalinya dengan cara berikut dan caranya hampir sama dengan cara pertama :
- Masuk ke blog sobat lalu pada menu dashboard klik Tema dan Edit Html lalu cari script/kode berikut :
/* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
}
- Setelah ketemu tambahkan kode text.align:center; tepat dibawah kode color: $(header.text.color); sehingga menjadi seperti dibawah ini :
/* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
text-align:center;
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
}
Menurut saya kedua hal tersebut memang memegang peran penting akan nasib blog kita kedepannya.Kalau saya pribadi lebih memilih mengutamakan membuat artikel/konten yang berkualitas yang bahkan blogmaster/webmaster seduniapun setuju jika dalam sebuah blog "Konten Adalah Raja"
Saran saya kita harus pandai-pandai membagi waktu dimana pada saat kita membuat artikel-artikel untuk blog secara rutin di sisi lain kita juga harus berusaha mendandani blog kita supaya tampak rapi.
Baca Juga :
- Fungsi Menu Toolbar Pembuatan Entri
Sebenarnya untuk blog yang berdomain blogspot punya google juga sudah menyiapkan template/tema gratis,tapi apa mau dikata beda orang beda selera,ingin begini ingin begitu.
Banyak sekali cara atau kiat dalam mendandani sebuah blog,dalam hal ini banyak yang mengatakan bahwa membuat judul sebuah blog berada di tengah akan membuat blog terkesan rapi dan saya setuju akan pernyataan tersebut.
Nah berikut ini saya akan berbagi trik bagaimana supaya letak judul blog berada di tengah,caranya sangat gampang bahkan untuk blogger pemula sekalipun,sebagai berikut :
Cara Pertama
- Copy kode berikut
/* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
text-align:center;
}
- Masuk ke blog kalian,pada menu dashboard klik Tema lalu pilih Sesuaikan seperti gambar di bawah
- Tahap selanjutnya klik Lanjutan lalu pilih Tambahkan css (kotak merah) kemudian pastekan kode css yang sobat copy tadi pada kolom yang disediakan,lihat gambar berikut :
- Lalu klik Terapkan Ke Blog dan lihat hasilnya.
Cara Kedua
Pada beberapa tema cara di atas mungkin tidak bisa diterapkan karena sebagian tema tidak ada menu Tambahkan css seperti cara pertama sehingga kita bisa mengakalinya dengan cara berikut dan caranya hampir sama dengan cara pertama :
- Masuk ke blog sobat lalu pada menu dashboard klik Tema dan Edit Html lalu cari script/kode berikut :
/* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
}
- Setelah ketemu tambahkan kode text.align:center; tepat dibawah kode color: $(header.text.color); sehingga menjadi seperti dibawah ini :
/* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll top left;
_background-image: none;
color: $(header.text.color);
text-align:center;
-moz-border-radius: $(header.border.radius);
-webkit-border-radius: $(header.border.radius);
-goog-ms-border-radius: $(header.border.radius);
border-radius: $(header.border.radius);
}
- Lihat atau pratinjau untuk melihat tampilannya dan kemudian simpan tema jika sudah sesuai dengan yang sobat harapkan.
Demkian cara membuat judul blog berada ditengah pada templat bawaan blogspot dan semoga berfaedah..!
Baca juga artikel saya selanjutnya yaitu Membuat Judul Postingan Di Tengah yang katanya bisa membuat tampilan artikel yang kita posting tampak rapi,jika sobat menginginkannya tidak ada salahnya dicoba.
Demkian cara membuat judul blog berada ditengah pada templat bawaan blogspot dan semoga berfaedah..!
Baca juga artikel saya selanjutnya yaitu Membuat Judul Postingan Di Tengah yang katanya bisa membuat tampilan artikel yang kita posting tampak rapi,jika sobat menginginkannya tidak ada salahnya dicoba.